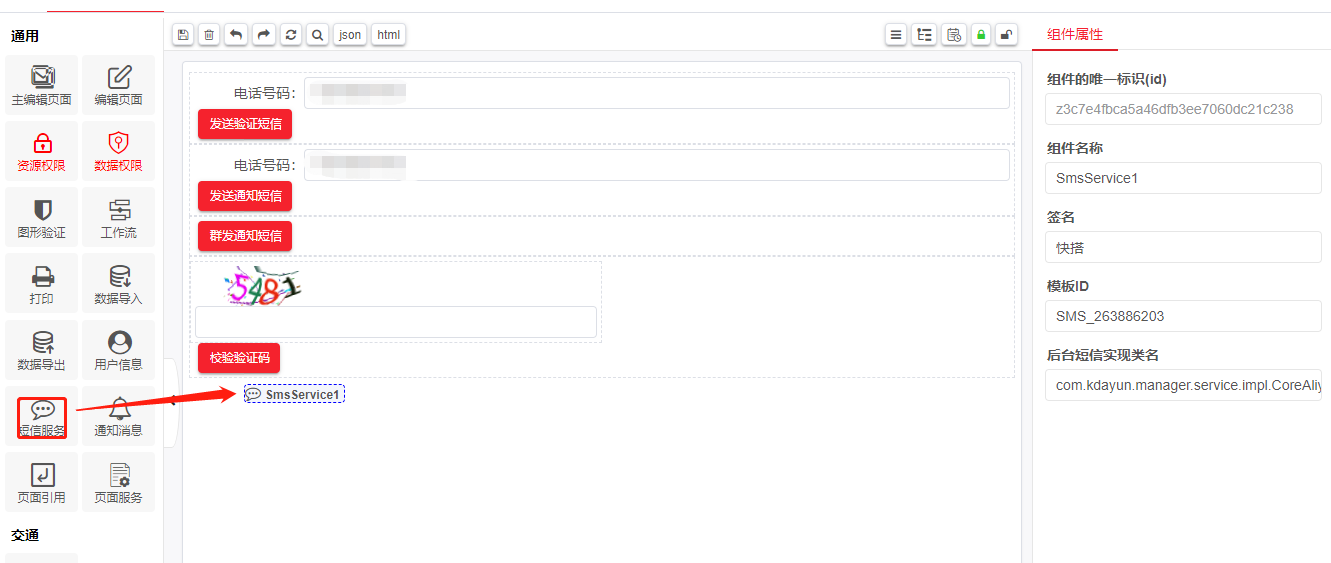
添加短信服务组件

发送验证码类型短信
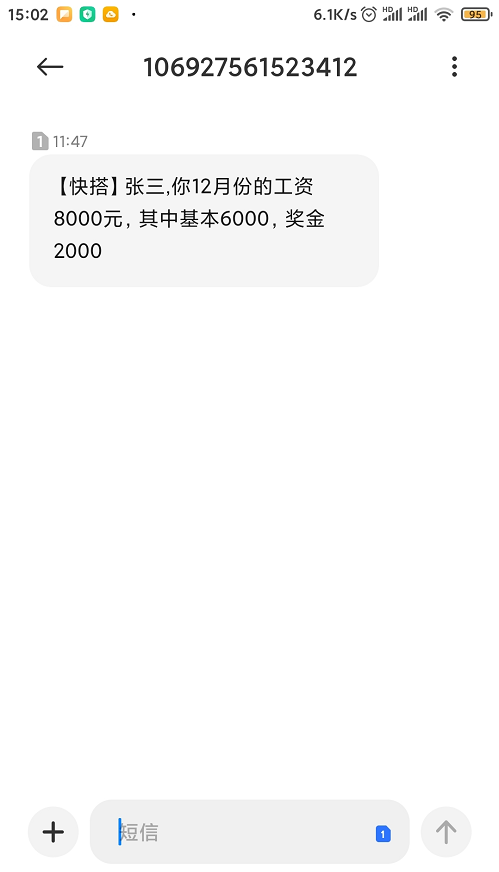
发送通知类型短信
- 1. 单个发送(带参数)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) {
let service = btn.getPage().components.SmsService1;
let phone = btn.getPage().components.InputEdit2.getValue();
if (Common.isEmpty(phone)) {
Common.errorMsg('请输入电话号码')
return;
}
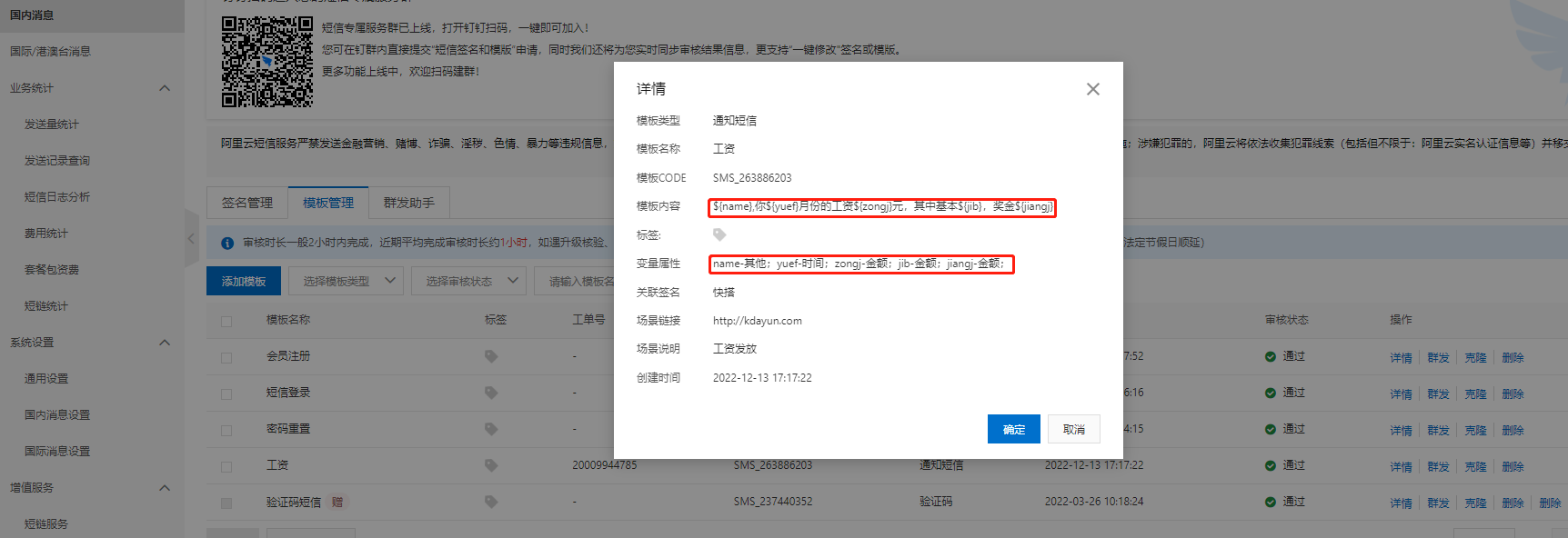
// 发送模板数据,此处的参数 name,yuef,zongj,jib,jiangj 分别对应短信平台的短信模板内的参数
btn.getPage().components.SmsService1.smsSendTemplateA(phone, {
name: '张三',
yuef: 12,
zongj: 8000,
jib: 6000,
jiangj: 2000
},(err) => {
if (Common.isEmpty(err)) {
Common.successMsg('成功发送')
} else {
Common.errorMsg(err)
}
})
}
- 2. 群发(带参数)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) {
let service = btn.getPage().components.SmsService1;
let msgs = [{
phone: '18278557798',
signName: service.signName,
templateId: service.templateId,
templateParam: {
name: '张三',
yuef: 12,
zongj: 8000,
jib: 6000,
jiangj: 2000
}
}, {
phone: '18516385334',
signName: service.signName,
templateId: service.templateId,
templateParam:{
name: '李四',
yuef: '12',
zongj: 10000,
jib: 7000,
jiangj: 3000
}
}]
// 发送模板数据
btn.getPage().components.SmsService1.smsSends(msgs,
(err) => {
if (Common.isEmpty(err)) {
Common.successMsg('成功发送')
} else {
Common.errorMsg(err)
}
})
}
作者:texbox 创建时间:2022-12-13 21:12
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28