组件开发环境搭建
工具准备
- Nodejs
https://nodejs.org/en/download/
建议版本: Nodejs-v14.16.1 + 以上
- vscode
https://code.visualstudio.com/
- typescript && http-server 安装
vscode命令行上输出入:
npm -g i typescript@3.9.7 http-server
本地搭建快搭服务器
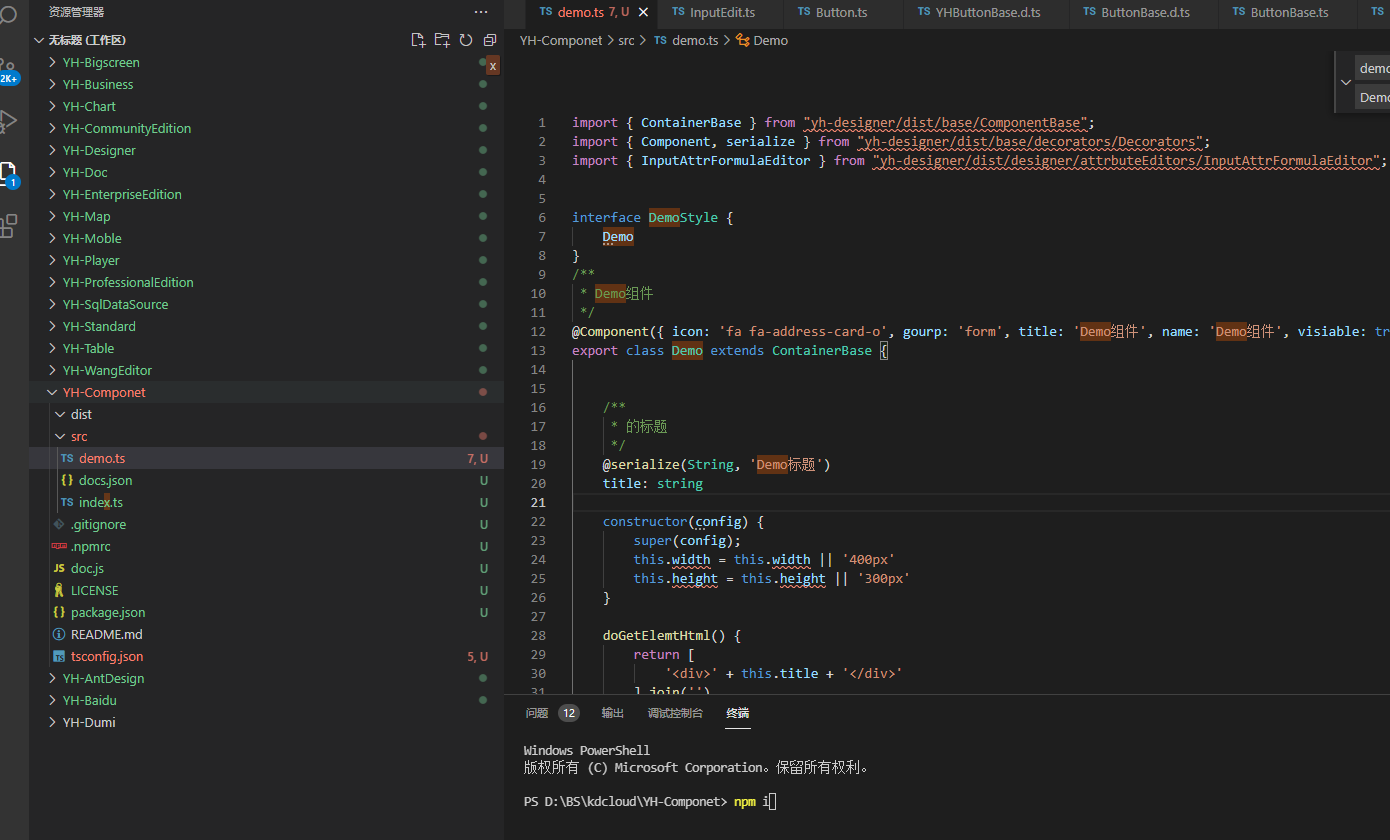
下载组件开发模板工程
并使用vscode 打开kdayun-component-demo模板工程目录
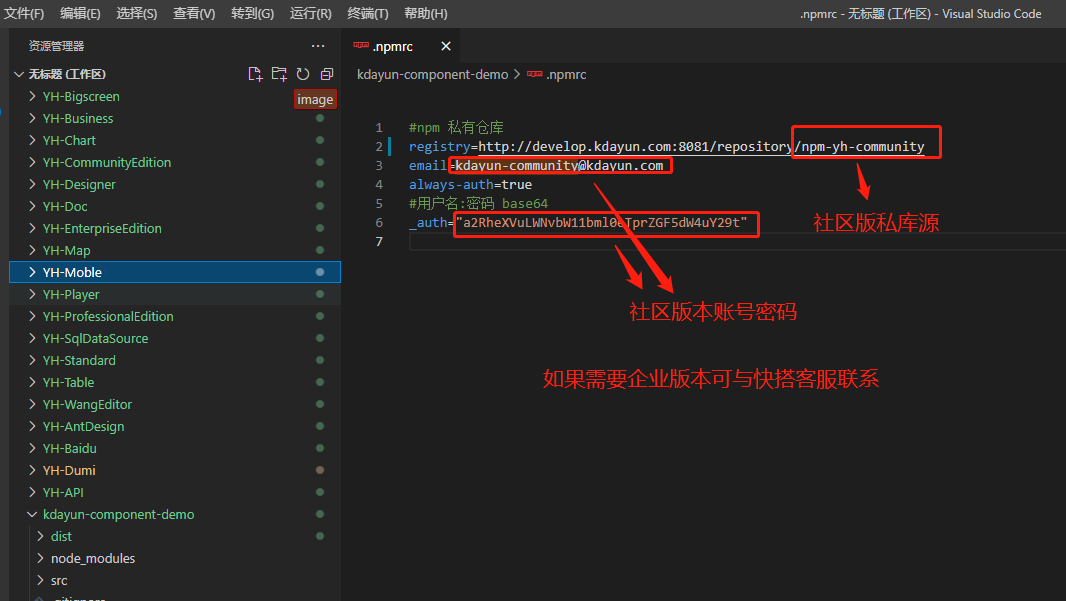
npm账号获取,配置npm 账号
打开目录下的.npmrc文件

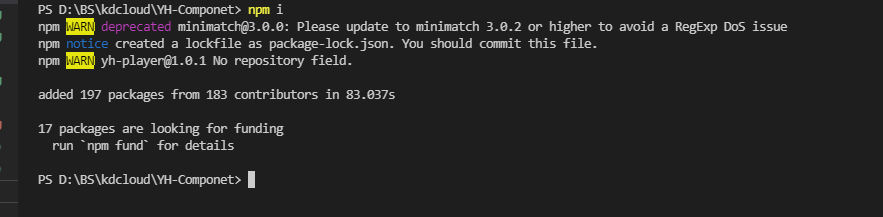
然后打开模板工程目录终端输入:
npm i


只有正确的填写了邮件和密码字符串后才能正常下载依赖,如下图

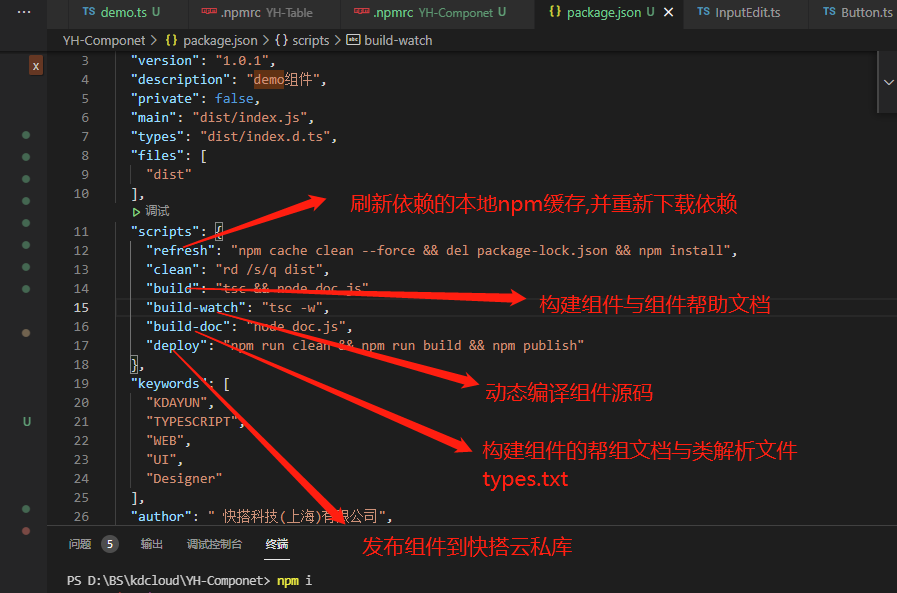
编译组件
打开package.json
在执行了npm i后
npm run build-watch
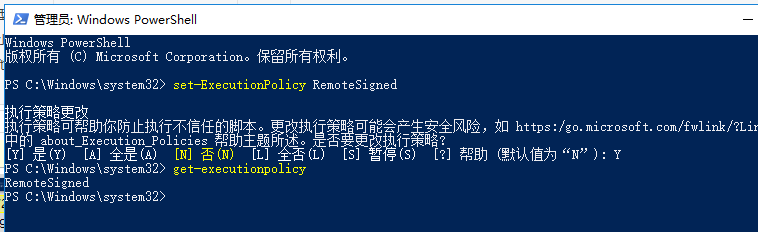
出现错误 编译.ts文件“因为在此系统上禁止运行脚本”

首先按win键 + X ,打开PowerShell(管理员)
set-ExecutionPolicy RemoteSigned
输入 “Y” 回车

经过这个步骤后就可以: tsc 编译组件源码了.
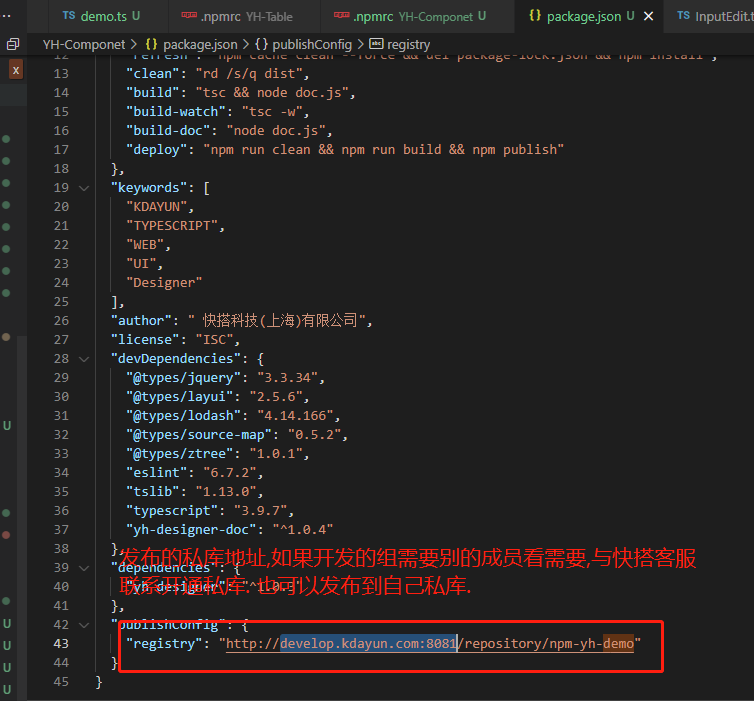
发布组件
私库地址的

发布组件
npm run deploy
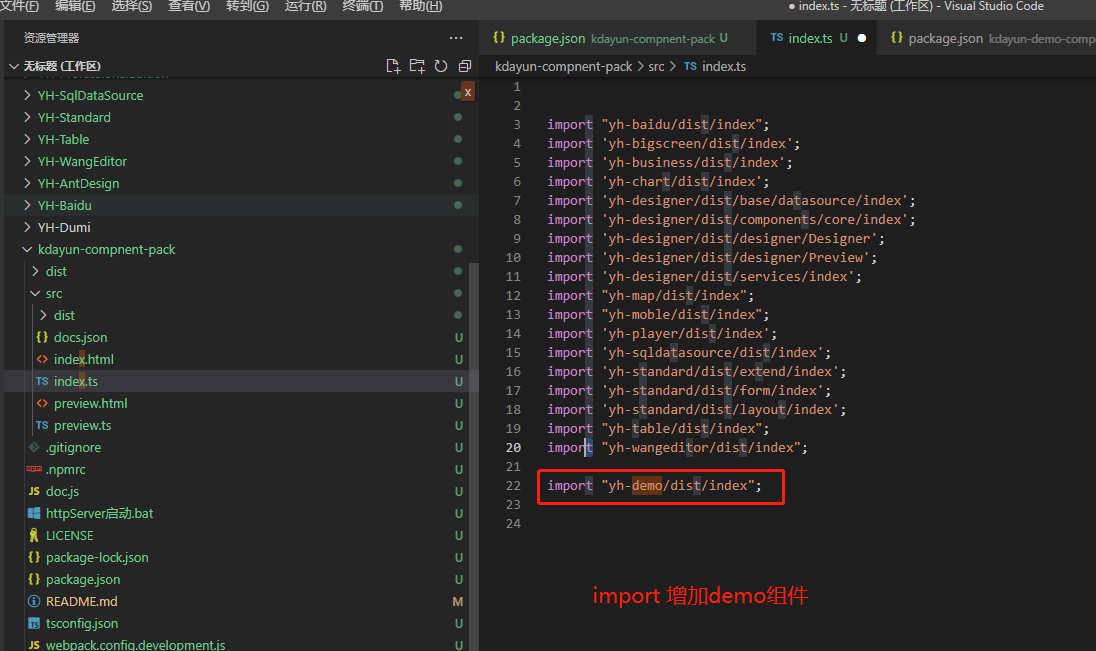
组件打包/调试
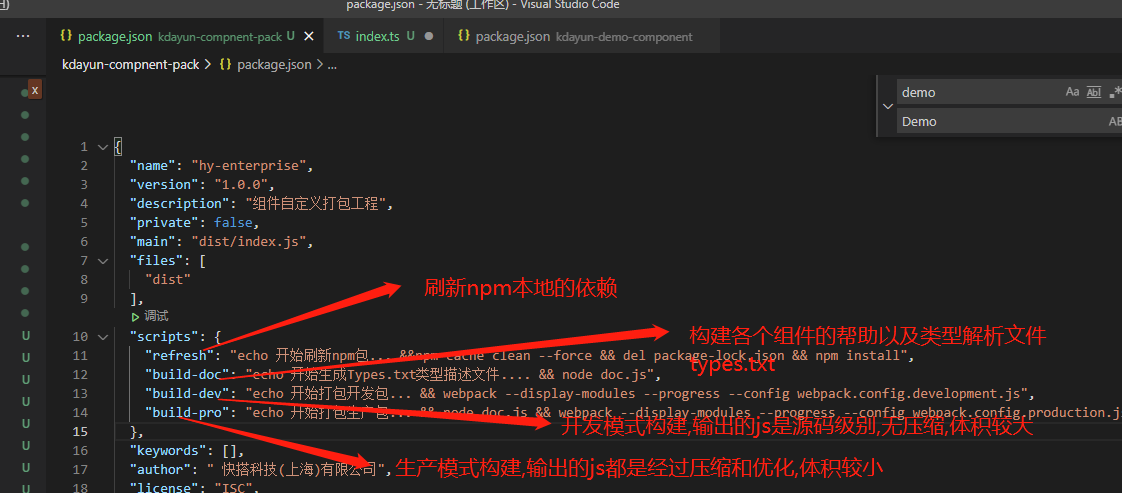
Vscode打开工程kdayun-compnent-pack目录


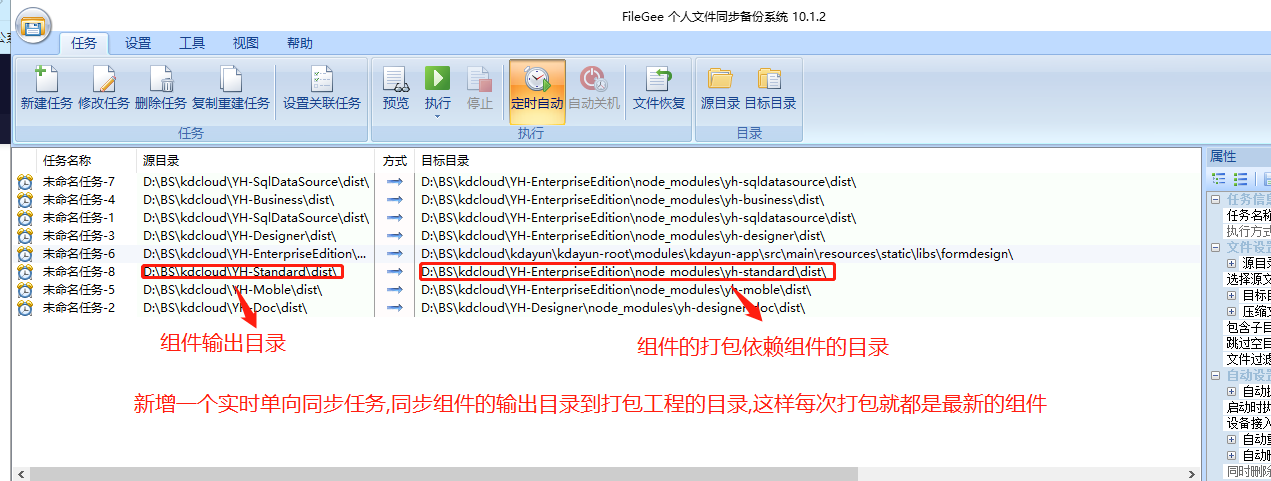
下载一个文件同步工具(FileGee).
主要用于把组件编译后的js文件同步到打包工程上方便打包
http://xiazai.filegee.com/FileGeeCNP.exe

打包

开发模式下输入
npm run build-dev
生产环境下输入(会生成压缩后js,比 build-dev生成的js要小很多)
npm run build-pro
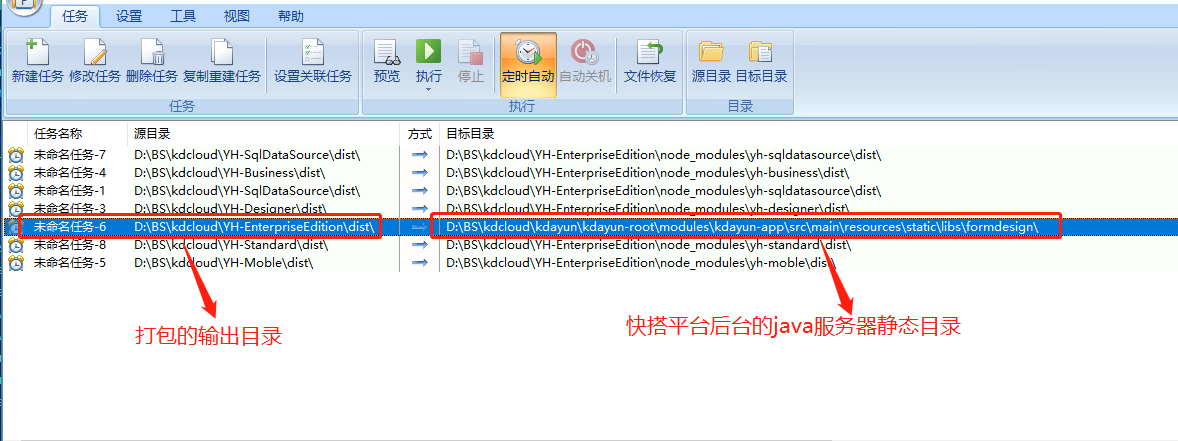
通过FileGee实时同步文件到快搭平台的后台目录

重新刷新浏览器

这样在从组件开发到最终的浏览器调试就完成了.
作者:admin 创建时间:2022-12-05 17:06
最后编辑:texbox 更新时间:2024-10-17 08:28
最后编辑:texbox 更新时间:2024-10-17 08:28