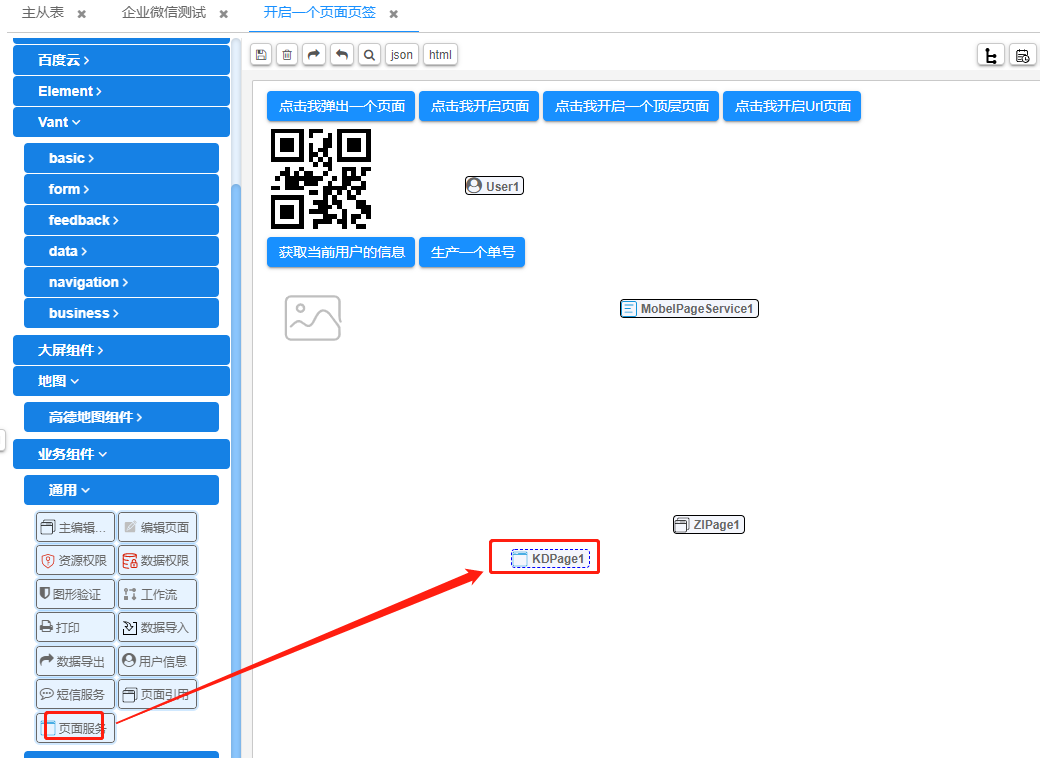
增加<<页面服务组件>>

1. 弹出一个页面
function Button5_onClickScript(cxt:ScriptContext,btn:Button){
btn.getPage().components.KDPage1.openFormPageByCode('99EDITOR',
{hello:'我是弹出来的页面参数hello的值'},
{area:['1024','700'],
btn:['确定','取消'],
type:'dialog',
onYes:function(page){
alert('onYes:'+page.getName())
},
onCancel:function(page){
alert('onCancel:'+page.getName())
}
},
function(page){
debugger;
})
}2. 开启页签页面
function Button1_onClickScript(cxt:ScriptContext,btn:Button){
btn.getPage().components.KDPage1.openNewTabPageByMenuCode('ZHUC', {hello:'hello'})
}3. 开启一个顶层页面
function Button1_onClickScript(cxt: ScriptContext, btn: Button) {
btn.getPage().components.KDPage1.openNewTopPageByPageCode('99EDITOR',
{
btn:['确定','取消'],
title: '我开启了一个弹出顶层页面',
onYes:function(page){
console.info('onYes'+page.getName())
alert(page.getParamValue('CESB_MASTER_ID'))
page.close()
},onClosed:function(page){
console.info('onClosed'+page.getName())
},onFull:function(page){
console.info('onFull'+page.getName())
},onMin:function(page){
console.info('onMin'+page.getName())
},onRestore:function(page){
console.info('onRestore'+page.getName())
},onSuccess:function(page){
debugger;
page.setParamsObj({CESB_MASTER_ID:'hello world'})
console.info('onSuccess'+page.getName())
},onResizing:function(page){
console.info('onResizing'+page.getName())
},onCancel:function(page){
console.info('onCancel'+page.getName())
},onMoveEnd:function(page){
console.info('onMoveEnd'+page.getName())
},onCanClose:function(page){
console.info('onCanClose'+page.getName())
return true;
}
},{
CESB_MASTER_ID: 'hello world'
}
)
}4. 在页签开启Url页面
function Button6_onClickScript(cxt:ScriptContext,btn:Button){
var page = btn.getPage().components.KDPage1;
var strUrl = "http://help.kdayun.com";
page.openTabPage(strUrl,"打开一个Url页面");
}##5. 根据菜单的资源Code/id 开启菜单对应功能的详情页面
注意事项:
- 1.当isTop为true时,是在顶层弹出表单层,参数的长度受浏览器的请求地址最大长度限制.不要传递复杂类型的对象参数 ;
- 2.由于详情页面需要传递参数才能显示,使用参数: {param0: paramValue0,param1: paramValue1, …} 参数可以传递到页面值给第n个页面参数;
- 3.列表页面必须包含ZlPage 组件;如果存在多个ZlPage组件, 页面组件必须设置属性”详情页面” 才能找到执行的详情页面;
- 4.弹出的详情页面的权限可以在 xxx.getPage().resRights 数组内得到;
例子:
//开启菜单编号是CORE_ZHUC对应的详情页面.
cmp.getPage().components.KDPage1.openNewTopDetailPageByMenuCode('CORE_ZHUC',{ title: row.get('functioname') },{__param0: row.get('ywid'),editState:'edit'});参考
作者:texbox 创建时间:2022-12-15 20:24
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
