微信公众号支付
要实现微信支付要满足几个条件:
- 需要有一个已经ICP备案的域名
- 有一个服务号的公众号
- 需要开通商户号并且必须和公众号做关联操作
- 关键的5个参数:
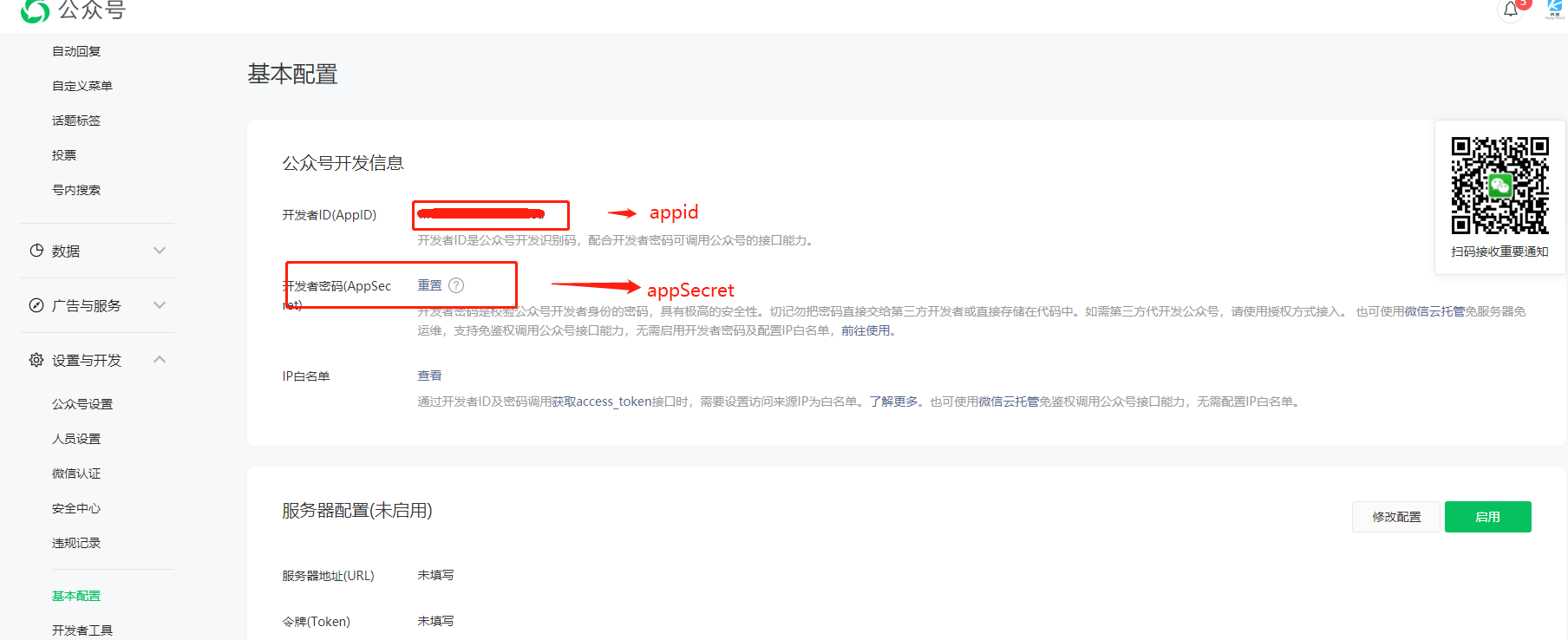
- appId : 微信公众号appid
- appSecret: 微信公众号 appSecret
- mchId : 微信商户号
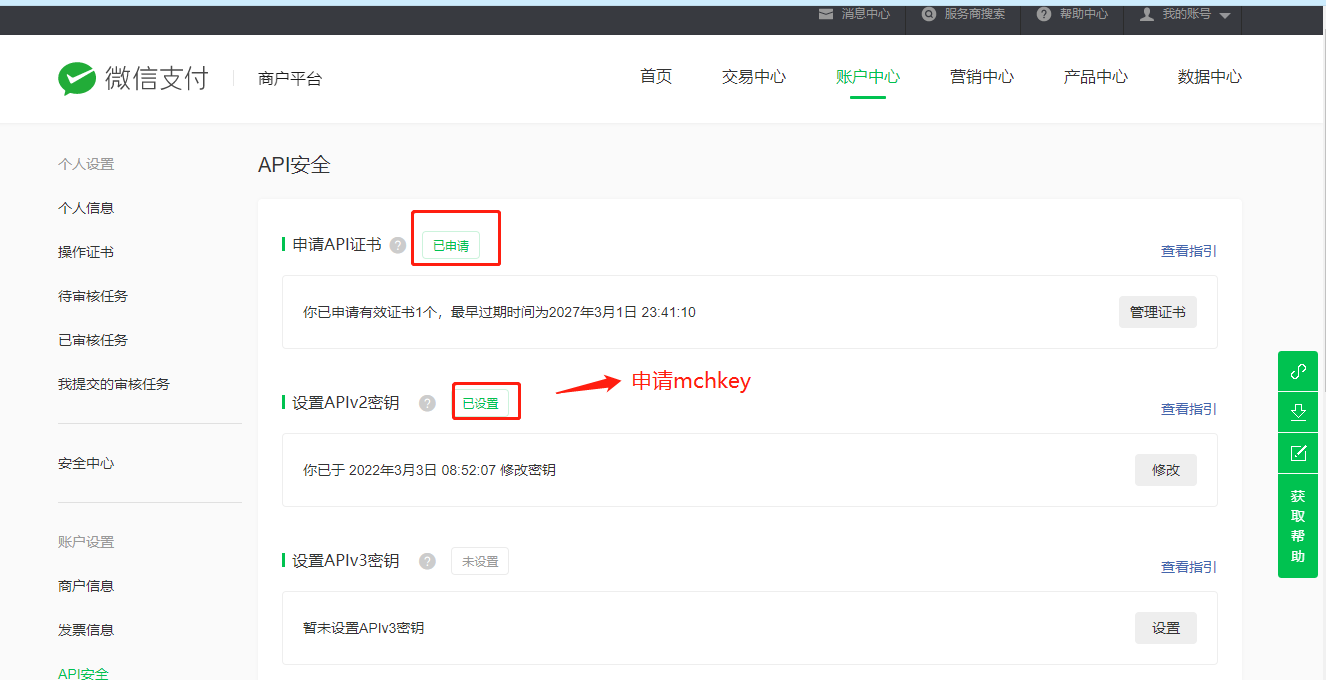
- mchKey: 微信商户秘钥
前期准备
公众号平台设置
注册过程省略. 注册地址
获取appid/appSecret

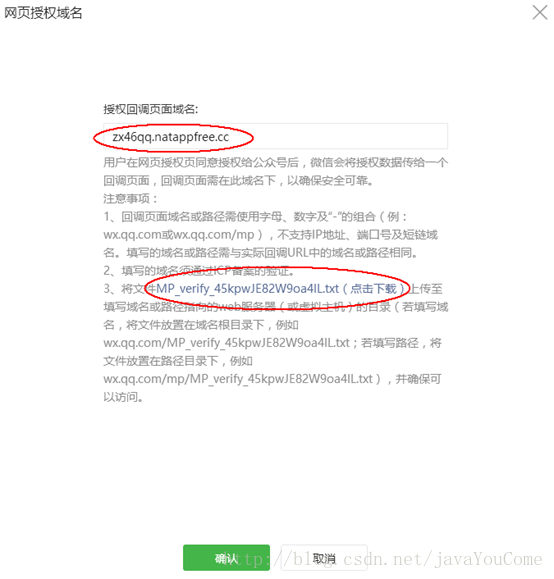
- 设置安全域名以及授权域名


- <strong><font color='red'>注意: MP_verify_vbSZlVvHcRFDq52A.txt 文件必须放到后台服务器的/config目录下</font></strong>- 设置ip白名单

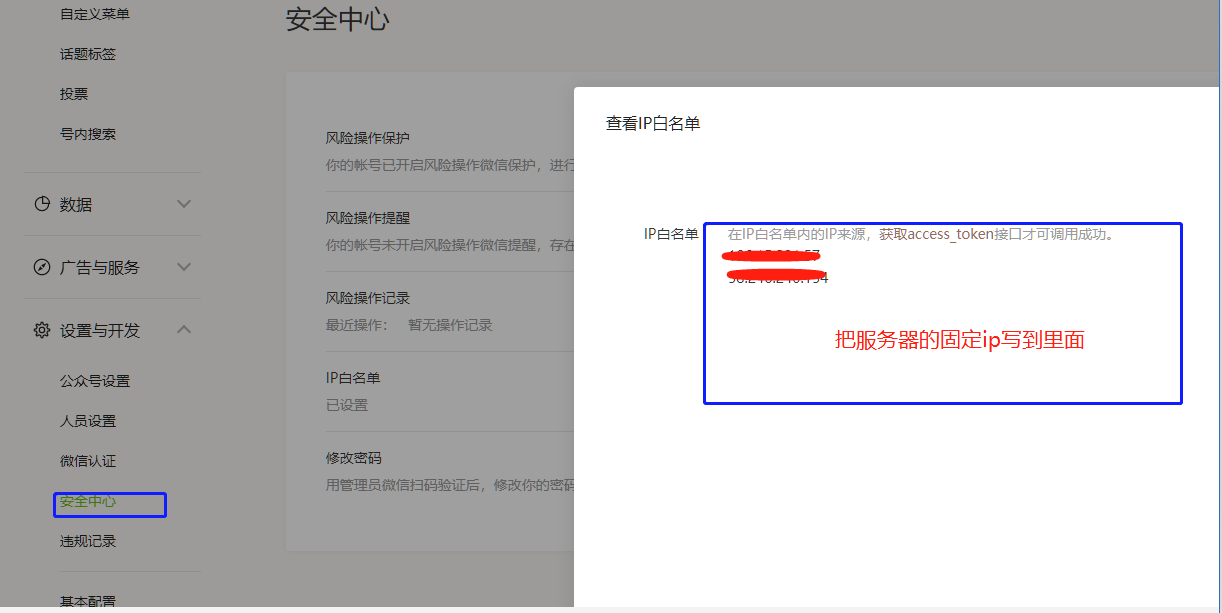
- <strong><font color='red'>注意: 一定要固定的id不能是域名以及动态ip</font></strong> 商品平台设置
注册过程省略. 注册地址
获取mchId/mchkey


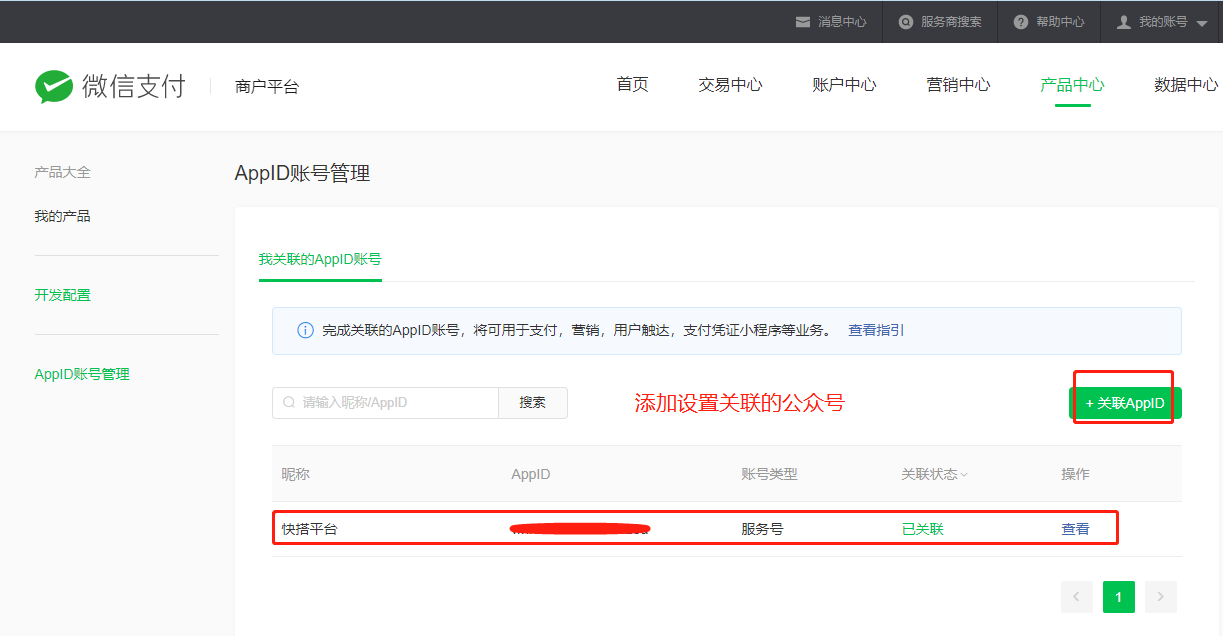
- 关联公众号

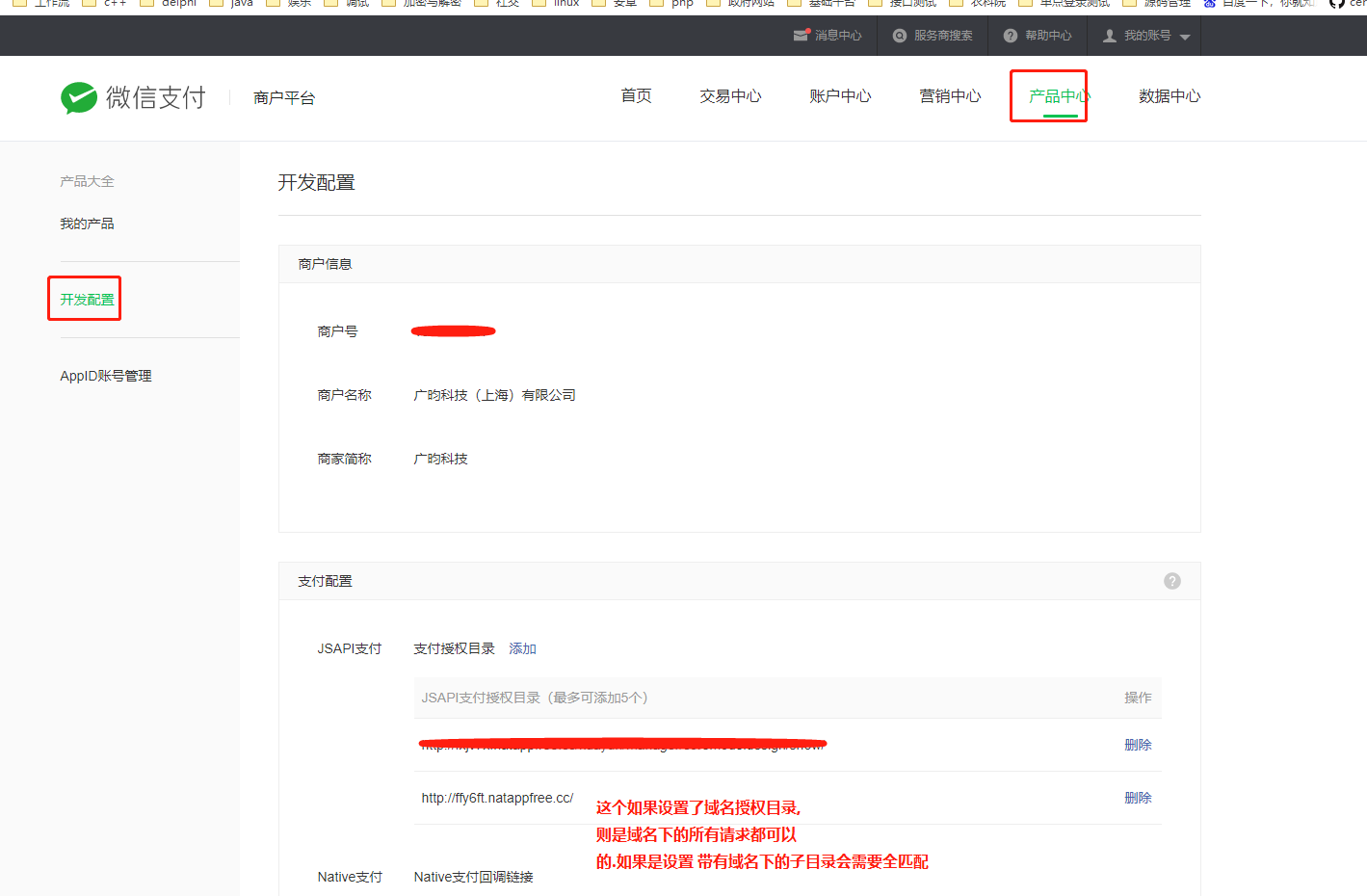
- 配置支付授权目录以及完成回调

后台-平台设置

微信工具组件的使用
- 微信工具组件集成了在公众号里面: 获取openid签名 、 上传、 扫一扫、 分享 、微信支 等等功能.极大的简化了微信公众号的开发

- 前端的支付例子:
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; wxtool.pay({ body: '测试微信付款', //商品简单描述 out_trade_no: 'TEST-'+Common.generalSeri(), , //商户系统内部订单号,要求32个字符内(最少6个字符),只能是数字、大小写字母_-|*且在同一个商户号下唯一 total_fee: '1', //金额(分) }, function (order,res,err) { // order 之前提交的支付订单 主要包含有 {out_trade_no:xxx,body:yyy ,total_fee:1,...} // res 微信支付返回的数据 // err 错误信息,当发生错误时候这是非空 //这里支付完成回调函数 可以更新相关的业务订单的数据 if(Common.isNotEmpty(err)){ Common.errorMsg(err); }else{ Common.successMsg('支付完成') } }) } - 支付完成的回调
- 注意 :
- 这个支付方式只能在微信公众号内实现微信支付
参考
作者:texbox 创建时间:2022-12-05 17:09
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
