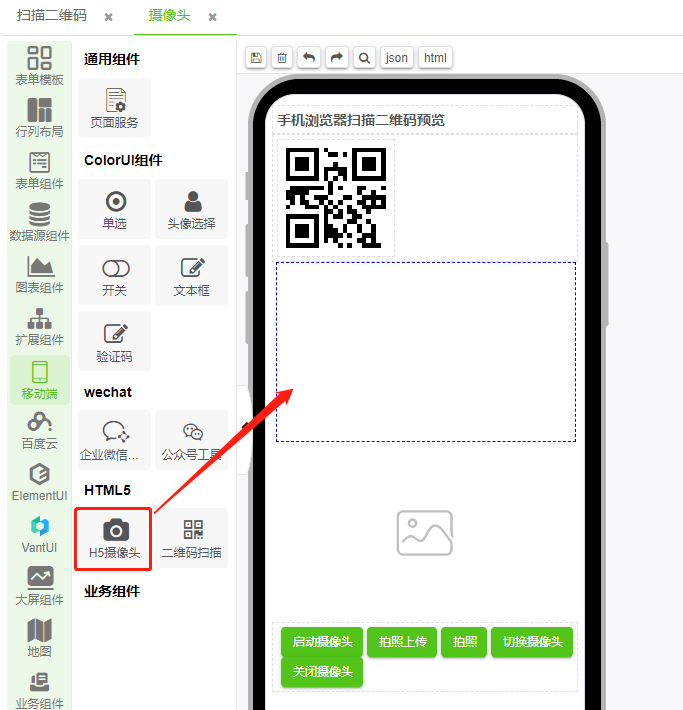
html5摄像头组件
注意
1. 该组件只支持手机/平板 的浏览器(不支持 公众号,企业微信[需要域名备案])
2. 公众号摄像头请使用 公众号组件
3. 必须使用https协议

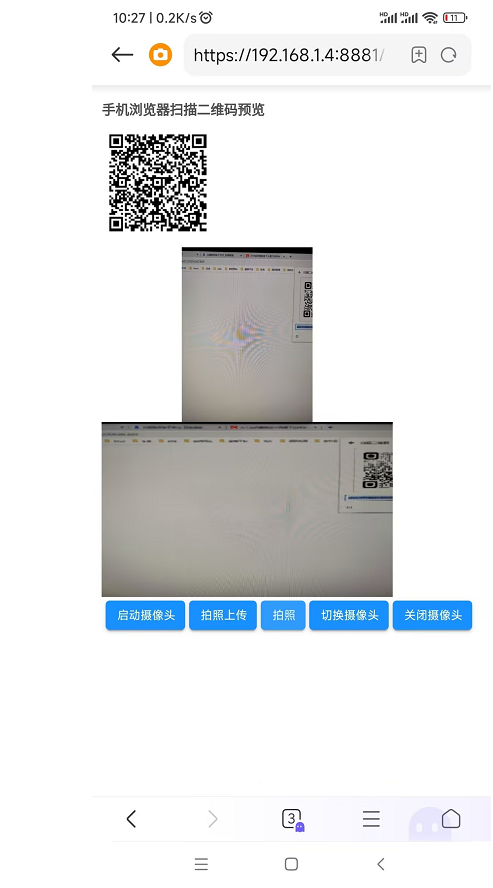
例图

启动摄像头
function Button1_onClickScript(cxt:ScriptContext,btn:Button){ btn.getPage().components.Camera1.setup(); }拍照
function Button1_onClickScript(cxt:ScriptContext,btn:Button){ btn.getPage().components.Camera1.snapshot((image)=>{ btn.getPage().components.ImgLabel1.setValue(image) }); }拍照上传
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { btn.getPage().components.Camera1.snapshotAndUpload((res, err) => { if (Common.isNotEmpty(err)) { Common.errorMsg(err); } else { btn.getPage().components.ImgLabel1.setValue(res.newFileName) } }); }关闭摄像头
function Button1_onClickScript(cxt:ScriptContext,btn:Button){ btn.getPage().components.Camera1.stop(); }切换摄像头
function Button1_onClickScript(cxt:ScriptContext,btn:Button){ btn.getPage().components.Camera1.switch(); }
作者:texbox 创建时间:2023-08-07 10:20
最后编辑:texbox 更新时间:2024-10-17 08:28
最后编辑:texbox 更新时间:2024-10-17 08:28
