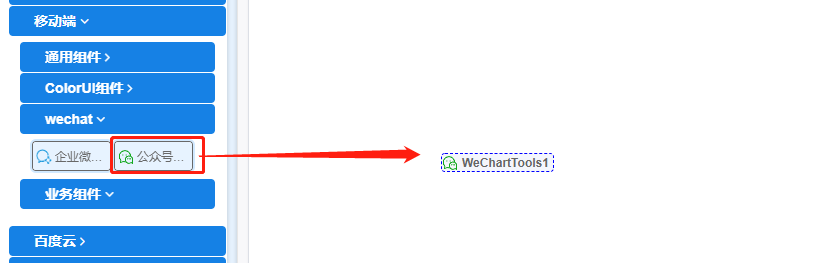
组件

组件的功能
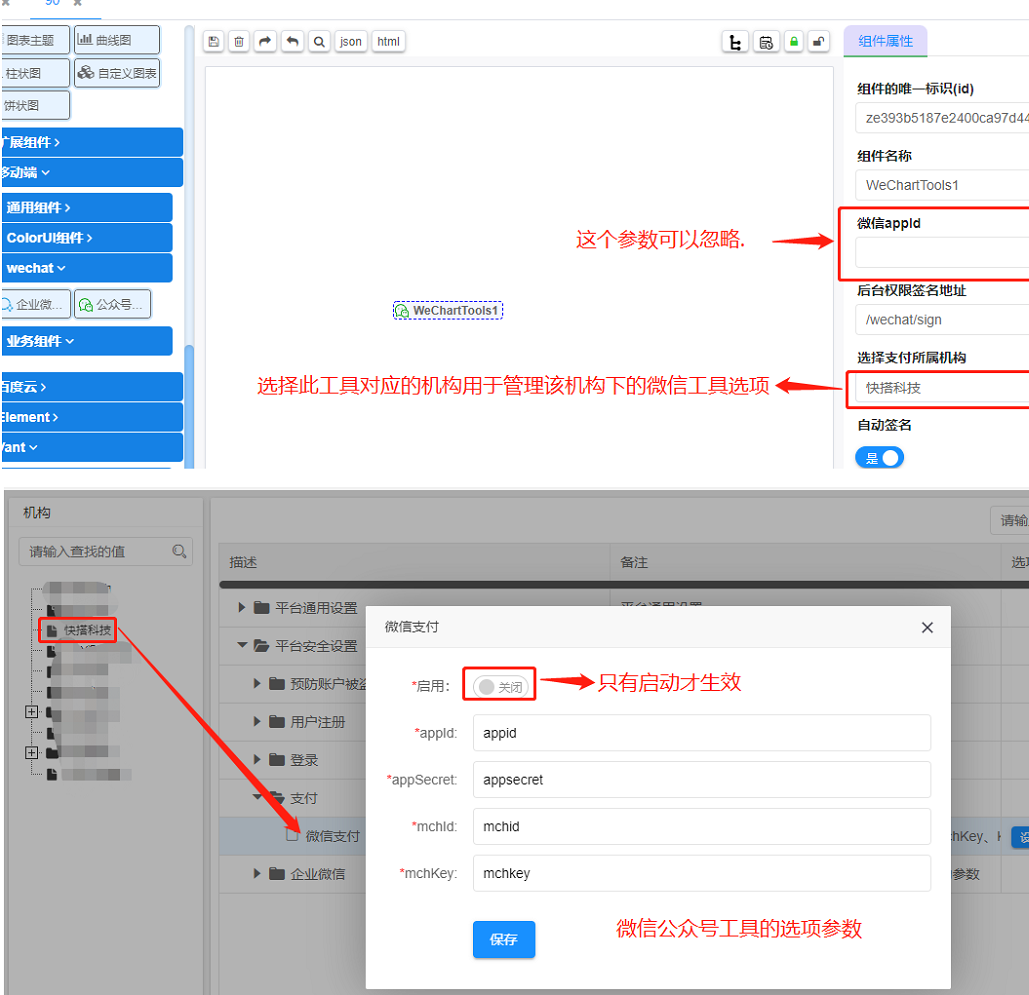
签名
注意:(只有组件签名以后才能调用上传,扫一扫,获取openId,选择上传文件,扫一扫,分享)
1.自动签名

2.手动签名
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; wxtool.sign(); }公众号网页授权(弹出确认授权页面)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; //注意调用之前必须是签名完成 var redirectUrl='kdayun.com' wxtool.authorize(null, redirectUrl); }获取用户的openid
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; //注意调用之前必须是签名完成 var openId=wxtool.getOpenId(null, scope); }上传 (公众号上调用上传文件)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; wxtool.chooseImage(1, function (imageBase64,error) { if(Common.isNotEmpty(err)){ Common.errorMsg(err); }else{ Common.successMsg('完成手机内的图片') } }) }扫一扫 (公众号里面启动扫一扫)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; wxtool.scanRqCode(1, function (result,error) { if(Common.isNotEmpty(err)){ Common.errorMsg(err); }else{ Common.successMsg('你的扫描结构是:'+result) } }) }分享 (公众号分享)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; wxtool.share({ title: '分享标题', desc: '分享描述' , path: '分享链接',//这个地方是要分析的地址url imageUrl: 'http://demo.kdayun.com/kdayun/static/filesres/sysopt/4B/4B52BD62E3BE4FC4B86193AD4FFA9BD2.bmp', //这个地方是要分析的图片地址url }, function (res,err) { if(Common.isNotEmpty(err)){ Common.errorMsg(err); }else{ Common.successMsg('分享完成') } }) }微信公众号支付 (公众号支付)
function Button1_onClickScript(cxt: ScriptContext, btn: Button) { var wxtool = btn.getPage().components.WeChartTools1; wxtool.pay({ body: '测试微信付款', //商品简单描述 out_trade_no: 'TEST-'+Common.generalSeri(), , //商户系统内部订单号,要求32个字符内(最少6个字符),只能是数字、大小写字母_-|*且在同一个商户号下唯一 total_fee: '1', //金额(分) }, function (order,res,err) { // order 之前提交的支付订单 主要包含有 {out_trade_no:xxx,body:yyy ,total_fee:1,...} // res 微信支付返回的数据 // err 错误信息,当发生错误时候这是非空 //这里支付完成回调函数 可以更新相关的业务订单的数据 if(Common.isNotEmpty(err)){ Common.errorMsg(err); }else{ Common.successMsg('支付完成') } }) }
配置

参考
作者:texbox 创建时间:2023-03-12 21:15
最后编辑:texbox 更新时间:2024-10-17 08:28
最后编辑:texbox 更新时间:2024-10-17 08:28
