一个vue组件的集成
vue集成步骤:
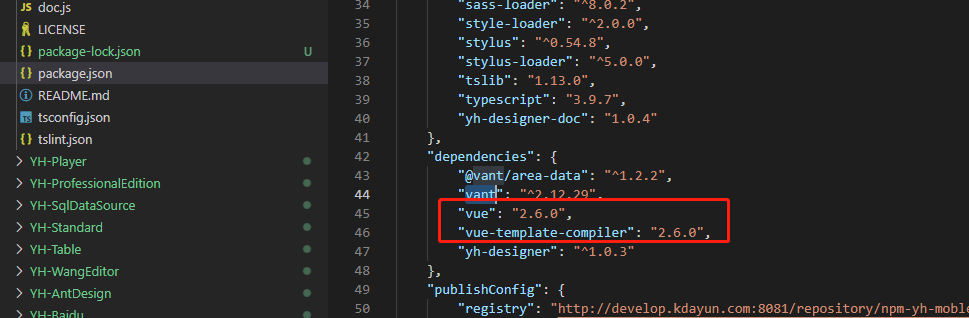
1. package.json 添加vue的依赖

2. 继承对应的基类
yh-designer包已经定义的系统vue组件的基类:
- VueCmpBase vue组件基类
- VueDbCmpBase vue组件数据库组件基类. 功能: 属性包含了绑定数据源
- VueFieldDbCmpBase vue组件绑定数据源字段的组件基类. 功能: 属性包含了绑定数据源和字段的绑定
- VueInputBase vue组件输入组件基类 功能:属性包含value以及函数setValue,getValue 的输入类型的组件
3.添加组件代码如:
ElStep.ts
import { Step, Steps } from 'element-ui';
import * as _ from "lodash";
import Vue from 'vue';
import { IContainerBase } from "yh-designer/dist/base/ComponentBase";
import { Component, serialize, VueacType, vueEditor } from "yh-designer/dist/base/decorators/Decorators";
import { Common } from "yh-designer/dist/utils/Common";
import { ElStepItemsAttrEditor } from '../attrbuteEditors/ElStepItemsAttrEditor';
import { VueCmpBase } from "../base/VueCmpBase";
Vue.use(Steps)
Vue.use(Step)
/**
* 步骤
*/
export interface IStepItem {
/**
* 标题
*/
title: string;
/**
* 描述
*/
description?: string;
/**
* 图标
* 参考: https://element.eleme.cn/#/zh-CN/component/icon
*/
icon?: string;
/**
* 状态
*/
status?: ElStepProcessStatus
}
/**
* 方向
*/
export enum ElStepDirection {
horizontal = 'horizontal',
vertical = 'vertical',
}
/**
* 设置当前步骤的状态
*/
export enum ElStepProcessStatus {
wait = 'wait',
process = 'process',
finish = 'finish',
error = 'error',
success = 'success',
}
/**
* 设置分割线文案的位置
*/
export enum ElStepContentPosition {
center = 'center',
left = 'left',
right = 'right',
}
type ElStepStyle = {
ElStep
}
/**
*Steps 步骤条
* 参考 https://element.eleme.cn/#/zh-CN/component/steps
*/
@Component({ gourp: "element-navigation", title: '步骤条', name: '步骤条', icon: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAASdJREFUOE+l07FKxEAQBuB/NqWdWGljr+gTCGcpogj6AIqvkMyRSruwm5T22tiLPoCCnL3iA9goCKKVXTYjCVm8LBuOu0u5mf12Z2eGMOdH9X6t9TkRHQFY8z0R+SSiZwAvSikdx/HXeEwDGGPuAQwCl/kRkSci2m3/fQM4YOZHF+sA6ahEFwBGSqlRWZanRHTm4SfMfFWvBQEROSSiHWvttVJqEAB+rbXraZq+BQF3mrV2uwdoMmfm4cwAEd0lSbI/MwDgg5lXHPAOYNmvwoQU/oE8z29FZG8awE9BA+BpgM4jZlm2GkXRK4CFGqmv7mNeNbplbLvxGMBlu/GhZ0Rct3YbyQUbY7YA3ABY7AHCrTweXBTFUlVVQwAbIrLZtOukYZpnov8AD6KRETBfpMQAAAAASUVORK5CYII=' })
export class ElStep extends VueCmpBase {
/**
* 每个 step 的间距,不填写将自适应间距。支持百分比
*/
@vueEditor(String, { labelCaption: '每个 step 的间距', placeholder: '20% , 100px', vue: {} })
space: string
/**
* 所有的步骤
*/
@vueEditor(Array, { labelCaption: '编辑选项', editorClass: Common.getClassName(ElStepItemsAttrEditor) })
steps: IStepItem[]
/**
* 设置分割线方向
*/
@vueEditor(ElStepDirection, { labelCaption: '设置当前激活步骤', placeholder: '20% , 100px', vue: {} }, ElStepDirection.horizontal)
direction: ElStepDirection
/**
* 设置当前激活步骤
*/
@vueEditor(Number, { labelCaption: '设置当前激活步骤', placeholder: '20% , 100px', vue: { attr: ':active' } }, 0)
activeStepIndex: number
/**
* 设置当前步骤的状态
*/
@vueEditor(ElStepProcessStatus, { labelCaption: '设置当前步骤的状态', vue: { attr: 'process-status' } }, ElStepProcessStatus.process)
processStatus: ElStepProcessStatus;
@vueEditor(ElStepProcessStatus, { labelCaption: '是否进行居中对齐', vue: { attr: 'finish-status' } }, ElStepProcessStatus.process)
finishStatus: ElStepProcessStatus;
/**
* 是否进行居中对齐
*/
@vueEditor(Boolean, { labelCaption: '是否进行居中对齐', vue: { attr: 'align-center', type: VueacType.AttrNoVal } })
isAlignCenter: boolean
/**
* 是否应用简洁风格
*/
@vueEditor(Boolean, { labelCaption: '是否应用简洁风格', vue: { type: VueacType.AttrNoVal } })
simple: boolean
constructor(config: IContainerBase) {
super(config);
this.isDropCreate && this.buildDefalut();
this.canChildComponentsDragPut = false;
this.canChildComponentsDragPull = false;
}
buildDefalut() {
let items = this.steps;
if (items.length == 0) {
for (let i = 0; i < 4; i++) {
let newStep = { title: '步骤' + (i + 1) };
this.steps.push(newStep)
}
}
}
css: ElStepStyle
doGetCss(): ElStepStyle {
const styles = {
ElStep: {
}
}
return styles;
}
doGetClassName() {
return this.css.ElStep;
}
/**
* **注意**:使用注解注册属性编辑器这里不能少
*/
getAttrEditors() {
let attrs = super.getAttrEditors()
return attrs.concat(this.getAttrsByClassName(ElStep));
}
/**
* 获取组件的html
*/
getElemtHtml() {
let cmpAttr = this.getVueAttrStr(),
onClickEvent = ''
return [
, '<el-steps ' + cmpAttr + ' ' + onClickEvent + this.doGetCmpIdTypeStr() + '>' + this.getItemsHtml() + '</el-steps>'
].join('')
}
getItemsHtml() {
let ret = [];
for (let i = 0; i < this.steps.length; i++) {
const step = this.steps[i];
let attrTitle = this.getAttrStr(step.title, 'title'),
Description = this.getAttrStr(step.description, 'description'),
AttrIcon = this.getAttrStr(step.icon, 'icon');
let cmpAttr = AttrIcon + attrTitle
ret.push('<el-step ' + cmpAttr + Description + '></el-step>')
}
return ret.join('')
}
protected doDesigningDbClick() {
this.linkEditorOnDesigningDbClick('steps');
}
/**
* 设置默认值
*/
doGetVueData() {
let vueData = super.doGetVueData()
return vueData
}
/**
* 事件
*/
doGetMethods() {
let ret = super.doGetMethods();
let that = this;
return _.merge(ret, {
next() {
that.nextStep();
}
})
}
/**
* 下一步
*/
public nextStep() {
if (this.activeStepIndex++ > this.steps.length - 1) this.activeStepIndex = this.steps.length;
this.doUpdate();
}
/**
* 上一步
*/
public preStep() {
if (this.activeStepIndex-- > 0) this.activeStepIndex = 0;
this.doUpdate();
}
/**
* 返回是否已经完成了最后的步骤
* @return true 已经最后步骤
*/
public isLast() {
return this.steps.length == 0 || this.activeStepIndex == this.steps.length;
}
/**
* 获取步骤
* @param index 步骤顺序索引
* @return 返回步骤对象
*/
public getSetp(index: number) {
return this.steps[index];
}
/**
* 设置步骤的状态
* @param index 步骤的位置索引
* @param status 状态
*/
public setSetpStatus(index: number, status: ElStepProcessStatus) {
if (index < this.steps.length) {
this.steps[index].status = status;
}
}
/**
* 设置当前步骤的状态
* @param status 状态
* @param foreUpdate 可选参数 是否强制刷新组件 默认true
*/
public setCurrStepStatus(status: ElStepProcessStatus, foreUpdate: boolean = true) {
this.setSetpStatus(this.activeStepIndex, status);
foreUpdate && this.doUpdate();
}
/**
* 新增步骤
* @param step 步骤
* @param foreUpdate 可选参数 是否强制刷新组件 默认true
* @returns 返回step
*/
public addStep(step: IStepItem, foreUpdate: boolean = true) {
this.steps.push(step);
foreUpdate && this.doUpdate();
return step;
}
/**
* 移除步骤
* @param step 步骤
* @param foreUpdate 可选参数 是否强制刷新组件 默认true
*/
public removeStep(step: IStepItem, foreUpdate: boolean = true) {
_.remove(this.steps, (item) => { return item.title == step.title });
foreUpdate && this.doUpdate();
}
/**
* 更新步骤
* @param step 步骤
* @param foreUpdate 可选参数 是否强制刷新组件 默认true
* */
public updateStep(step: IStepItem, foreUpdate: boolean = true) {
let it = _.find(this.steps, (item) => { return item.title == step.title })
_.assign(it, step);
foreUpdate && this.doUpdate();
}
}
vue组件集成的关键代码
/**
* 获取组件的html
*/
getElemtHtml() {
let cmpAttr = this.getVueAttrStr(),
onClickEvent = ''
return [
, '<el-steps ' + cmpAttr + ' ' + onClickEvent + this.doGetCmpIdTypeStr() + '>' + this.getItemsHtml() + '</el-steps>'
].join('')
}
getItemsHtml() {
let ret = [];
for (let i = 0; i < this.steps.length; i++) {
const step = this.steps[i];
let attrTitle = this.getAttrStr(step.title, 'title'),
Description = this.getAttrStr(step.description, 'description'),
AttrIcon = this.getAttrStr(step.icon, 'icon');
let cmpAttr = AttrIcon + attrTitle
ret.push('<el-step ' + cmpAttr + Description + '></el-step>')
}
return ret.join('')
}
/**
* 设置默认值
*/
doGetVueData() {
let vueData = super.doGetVueData()
return vueData
}
/**
* 事件
*/
doGetMethods() {
let ret = super.doGetMethods();
let that = this;
return _.merge(ret, {
next() {
that.nextStep();
}
})
}
组件效果图

作者:admin 创建时间:2022-12-05 17:10
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
