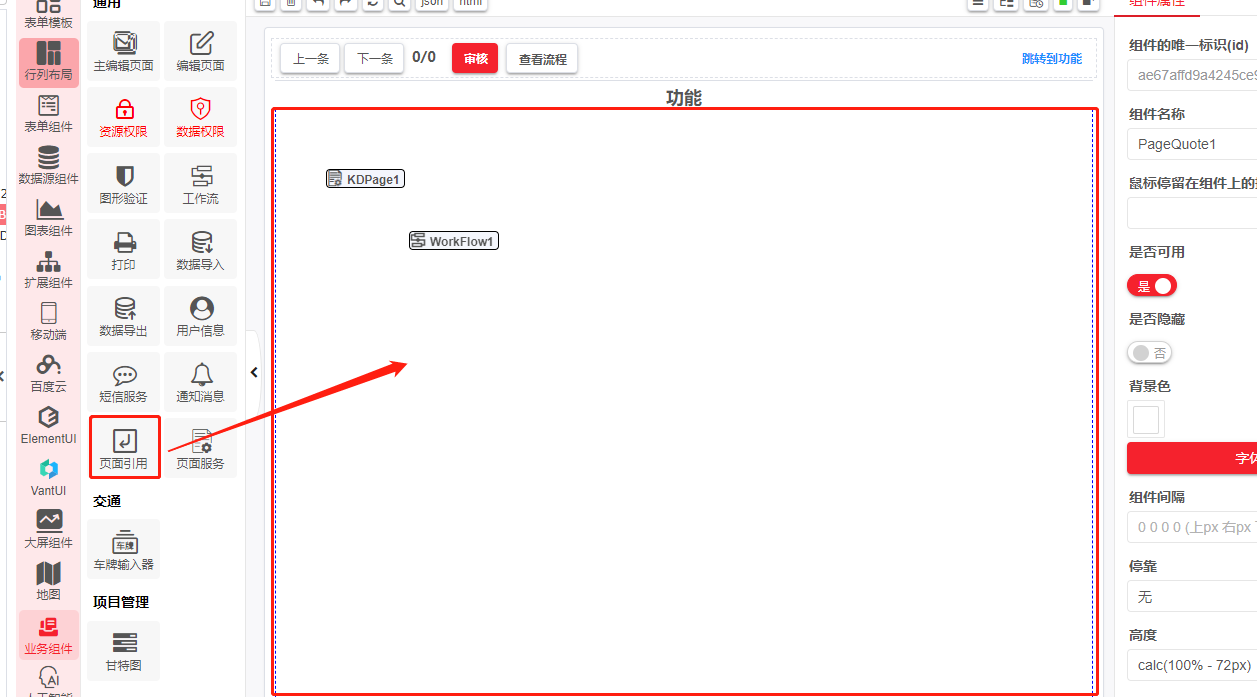
页面引用组件
可以在页面内动态/静态引用别的页面组件,主页面的参数可以传递到引用的组件内.

例子:
page.renderPage = (msgId) => { let row = _.find(page.msgs, (item) => { return item.ywid == msgId }); if (row) { // 根据菜单资源ID来渲染对应的详情页面 传递menuid 会存在权限 cmps.PageQuote1.renderByMenuId(row.menuid, { __param0: row.ywid, editState: page.getParamValue('editState') || 'view' }) cmps.labTitle.setValue(row.functioname) page.refreshBtnStatus(); if ('copyto' === page.wfstate) { //设置读取状态 row.isRead != 1 && Common.broadcast('__READCOPY', 'READCOPY', row) } } }动态渲染页面函数
/** * 通过菜单id渲染详情页面 * @param menuId 菜单id * @param params 参数 */ public renderByMenuId(menuId: string, params: object = {}) /** * 通过菜单编号渲染详情页面 * @param menuCode 菜单编号 * @param params 参数 */ public renderByMenuCode(menuCode: string, params: object = {}) /** * 通过页面id渲染页面 * 如果页面需要权限必须传递menuId才会生效 * @param modelId 页面id * @param paramsObj 参数对象 */ public renderByPageId(modelId: string, paramsObj: object = {}) /** * 通过页面code渲染页面 * 如果页面需要权限必须传递menuId才会生效 * @param modelCode 页面编号 * @param paramsObj 参数对象 */ public renderByPageCode(modelCode: string, paramsObj: object = {})
参考
作者:admin 创建时间:2023-12-13 11:01
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
