什么是jss
它是 css-in-js 的一种实现库.JSS的官网地址 : jss
为什么要使用 css-in-js
引入css-in-js 就是为了解决组件的样式冲突问题:
- 全局污染 - CSS的选择器是全局生效的,所以在class名称比较简单时,容易引起全局选择器冲突,导致样式互相影响
- 命名混乱 - 因为怕全局污染,所以日常起class名称时会尽量加长,这样不容易重复,但当项目由多人维护时,很容易导致命名风格不统一
- 样式重用困难 - 有时虽然知道项目上已有一些相似的样式,但因为怕互相影响,不敢重用
- 代码冗余 - 由于样式重用的困难性等问题,导致代码冗余
- 采用树形样式,让[维护性/可读性]更强
jss的使用方法
简单的使用
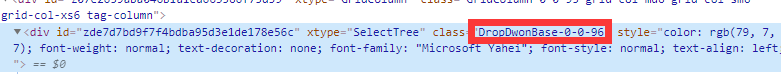
import jss from 'jss'; import jssPluginExtend from 'jss-plugin-extend'; import jssPluginGlobal from 'jss-plugin-global'; import jssPluginNested from 'jss-plugin-nested'; import preset from 'jss-preset-default'; jss.setup(preset()); jss.use(jssPluginGlobal(), jssPluginExtend(), jssPluginNested()) let styles={ DropDwonBase: { "& .yh-input-block": { "padding-right": "25px", } } } let sheet = jss.createStyleSheet(styles); //classes 就是返回的jss 对象 里面包含了[DropDwonBase]的重新生成不会重复的样式名. const { classes } = sheet.attach(); let html= [ , '<div id="zde7d7bd9f7f4bdba95d3e1de178e56c" xtype="SelectTree" class="' +classes.DropDwonBase + '" >' , ' </div>' ].join('');如下图:

在组件上使用
import * as _ from 'lodash';
import { ContainerBase } from "yh-designer/dist/base/ComponentBase";
import { Component, serialize } from "yh-designer/dist/base/decorators/Decorators";
import { EventAttrEditor } from "yh-designer/dist/designer/attrbuteEditors/EventAttrEditor";
import { InputAttrEditor } from "yh-designer/dist/designer/attrbuteEditors/InputAttrEditor";
import { Common } from "yh-designer/dist/utils/Common";
/**
* jss对象
* */
interface DemoStyle {
Demo
}
/**
* Demo组件
*/
@Component({ icon: 'fa fa-address-card-o', gourp: 'form', title: 'Demo组件', name: 'Demo组件', visiable: true })
export class Demo extends ContainerBase {
...
/**
* 得到组件的CSS的类名
* 覆盖这个方法就能定义组件的在构建组件的html时候返回的class 名称
*/
protected doGetClassName(): string {
return this.css.Demo
}
/**
* jss的css对象
**/
css: DemoStyle
/**
* 这里是设置css
* 覆盖这个方法就能定义组件的css样式
*/
doGetCss(): DemoStyle {
const styles = {
Demo: {
"clear": "both",
"background": "red",
"position": "relative",
"& *": {
"font": "inherit",
},
"& .yh-input": {
"padding-right": "25px",
"font": "inherit",
"line-height": "32px",
"outline": "none",
"-webkit-appearance": "none",
"-webkit-transition": "all .3s",
"overflow": "hidden",
"height": "auto !important",
"& .dropdown-placeholder": {
"color": "#b2b2b2",
"vertical-align": "middle",
},
},
}
return styles;
}
...
}上面的代码省略了其他无关部分的代码,只是列出了主要的三个相关的代码点. 详情见其备注
- 重点:组件的开发时候jss的使用技巧
- 为了运行时候避免组件样式CSS污染别的组件CSS.在jss的使用时候尽量少的使用@global.
- 尽量jss的层级样式来设置组件的CSS 样式. 如:

- 思考:
- 如果使用传统的方式一个全局的css文件来做组件的样式.怎么做才能让组件之间的之间的样式不相互冲突
- 如果是使用 React 的 styled-components 的css-in-js 库来实现应该怎么做?
参考
JSS
CSS in JS 简介
CSS in JS的好与坏
浅谈CSS-in-JS
组件的类继承关系列表
组件开发环境搭建
作者:admin 创建时间:2022-12-05 17:14
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
