函数说明
/**
* 生成业务单据编号
* @param format 格式: XXX[yyyyMMdd][000][0/1] 前缀字符串[日期格式][流水号][是否按日期重设流水]
* 无前缀无日期编号:[][00000] => 00001
* 注意: [前缀字符串]的取值不允许包含有 '[',']' 字符的字符串
* @return 业务单据编号
*/
public String getCode(String format) throws Exception;
支持版本:5.0.220
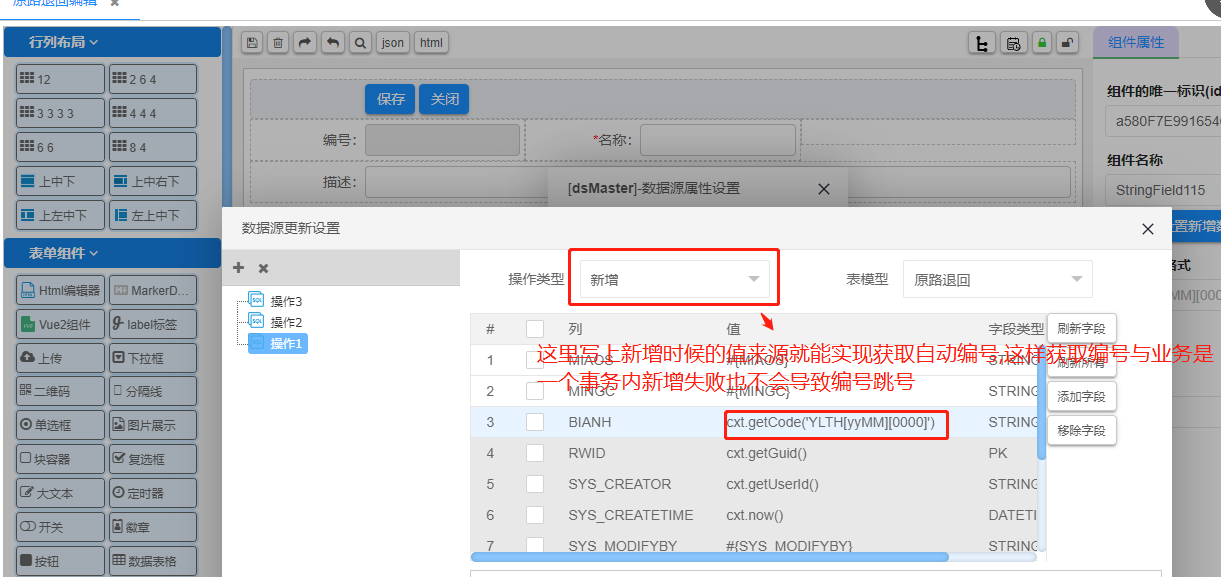
方法一 在后台生成自动编号
在数据源更新设置的[新增]操作类型下的某个字段设置脚本表达式值
- 优点: 适合不断号的场景
- 缺点: 在编辑页面无法提前获取到编号

//FYO2303-000039
cxt.getCode('FYO[yyMM][000000]'));
//FYO2303000055
cxt.getCode('FYO[yyMM]-[000000]'));
//FYO-000039
cxt.getCode('FYO[]-[000000]'));
//2303-000039
cxt.getCode('[yyMM]-[000000]'));
//下面编号随着日期编号流水号会重排
//FYO230313000002 每天都从000001开始
cxt.getCode('FYO[yyMMdd][000000][1]'));
//FYO2303000008 每月都从000001开始
cxt.getCode('FYO[yyMM][000000][1]'));
//FYO2303-000008 每月都从000001开始
cxt.getCode('FYO[yyMM]-[000000][1]'));
//FYO-000014 与 FYO[]-[000000] 一样的效果
cxt.getCode('FYO[]-[000000][1]'));方法二 前端提前获取自动编号
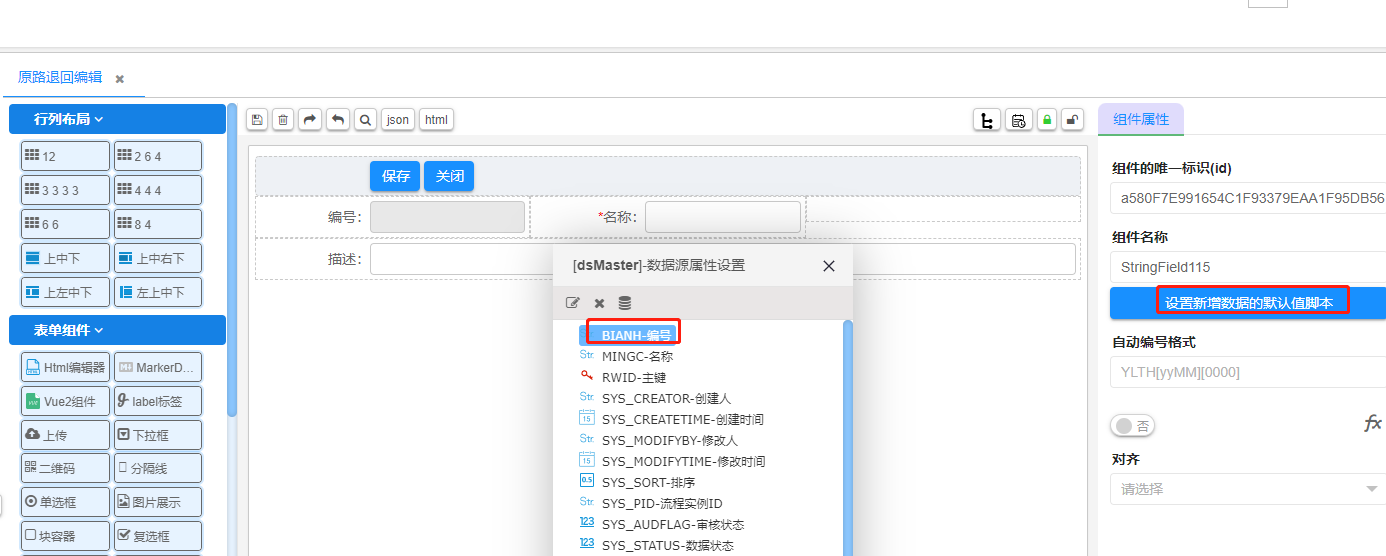
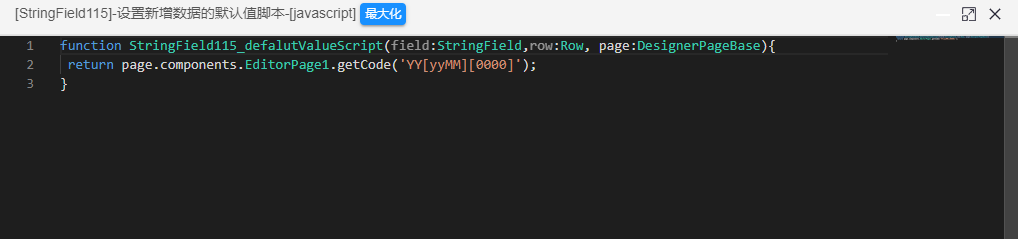
在数据源字段设置[设置新增数据的默认值脚本]
- 优点: 在编辑页面可以提前获取自动到编号
- 缺点: 一旦退出编辑或者出现新增错误会导致编号断号


function Button2_onClickScript(cxt:ScriptContext,btn:Button){
//FYO2303-000039
console.info(btn.getPage().components.ZlPage1.getCode('FYO[yyMM][000000]'));
//FYO2303000055
console.info(btn.getPage().components.ZlPage1.getCode('FYO[yyMM]-[000000]'));
//FYO-000039
console.info(btn.getPage().components.ZlPage1.getCode('FYO[]-[000000]'));
//2303-000039
console.info(btn.getPage().components.ZlPage1.getCode('[yyMM]-[000000]'));
//下面编号随着日期编号流水号会重排
//FYO230313000002 每天都从000001开始
console.info(btn.getPage().components.ZlPage1.getCode('FYO[yyMMdd][000000][1]'));
//FYO2303000008 每月都从000001开始
console.info(btn.getPage().components.ZlPage1.getCode('FYO[yyMM][000000][1]'));
//FYO2303-000008 每月都从000001开始
console.info(btn.getPage().components.ZlPage1.getCode('FYO[yyMM]-[000000][1]'));
//FYO-000014 与 FYO[]-[000000] 一样的效果
console.info(btn.getPage().components.ZlPage1.getCode('FYO[]-[000000][1]'));
}参考
作者:texbox 创建时间:2022-12-14 16:30
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
