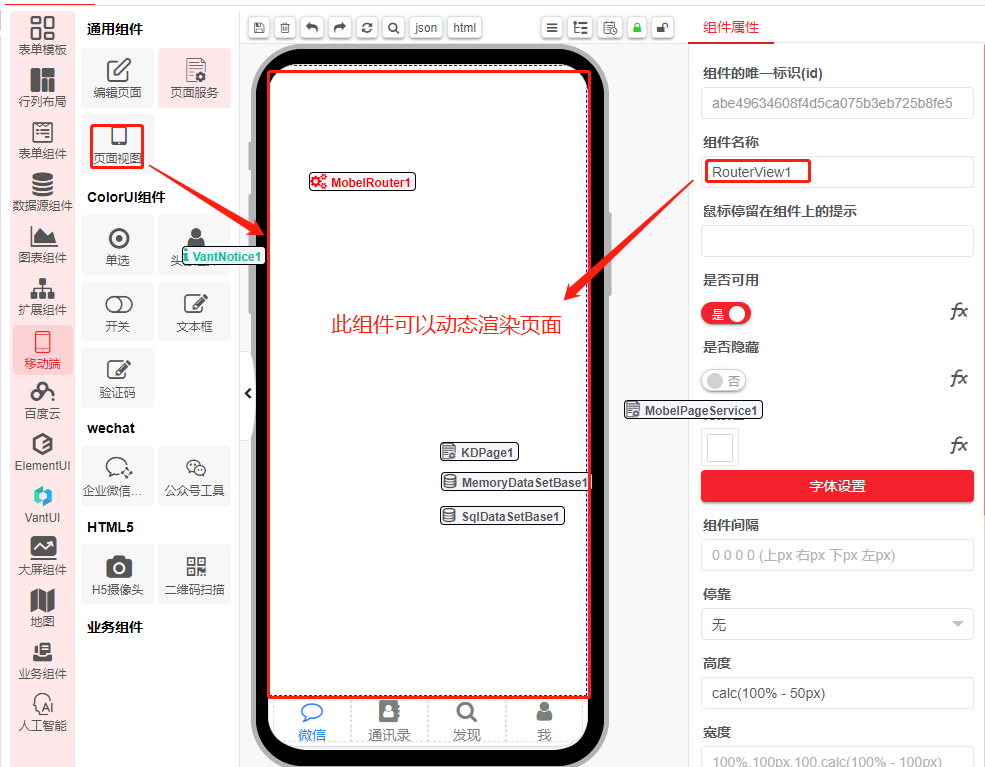
移动端的SPA页面
使用组件 RouterView1

function VTabbarItem1_onClickScript(item: VTabbarItem, event: any) {
let cmps=item.getPage().components;
// 动态渲染页面编号为WEIXLT的页面
cmps.RouterView1.renderByPageCode('WEIXLT')
cmps.VantTabbar1.setActive(item)
}页面的跳转
1. 使用 VantCell 点击跳转

2. 使用 MobelPageService 的函数跳转
- 使用openSPAPageByPageModelCode函数
function VTabbarItem1_onClickScript(item: VTabbarItem, event: any) { let cmps=item.getPage().components; // 跳转到页面 cmps.MobelPageService1.openSPAPageByPageModelCode('WEIXLT') } - 使用openSPAPageByMenuCode函数跳转
function VTabbarItem1_onClickScript(item: VTabbarItem, event: any) {
let cmps=item.getPage().components;
// 跳转到页面
cmps.MobelPageService1.openSPAPageByMenuCode('WEIXLT')
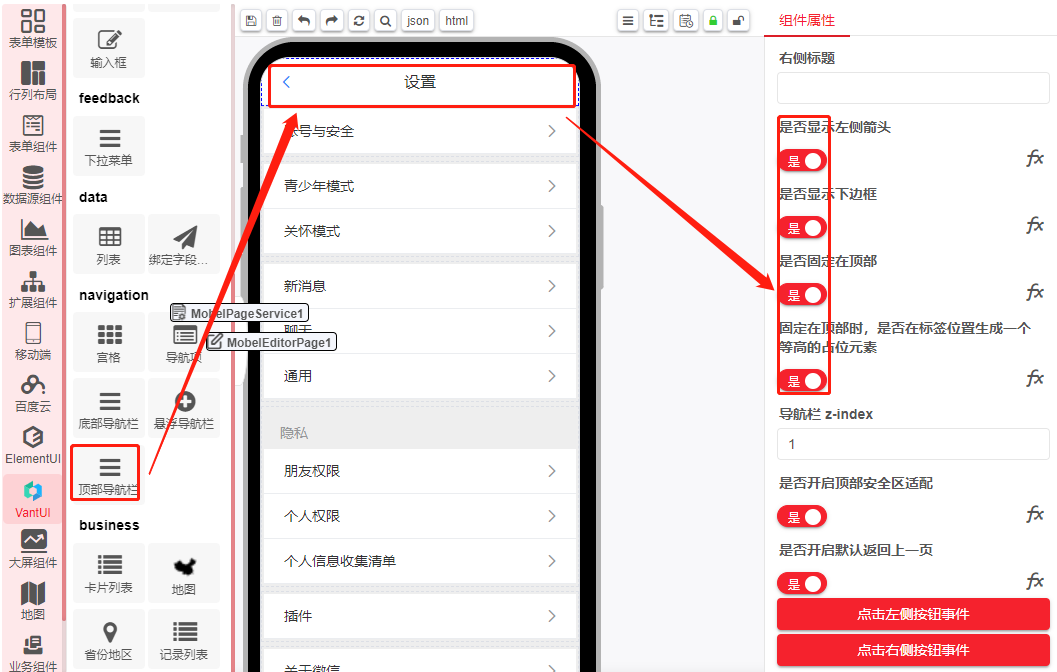
}使用 VantNavBar 返回点击上层页面

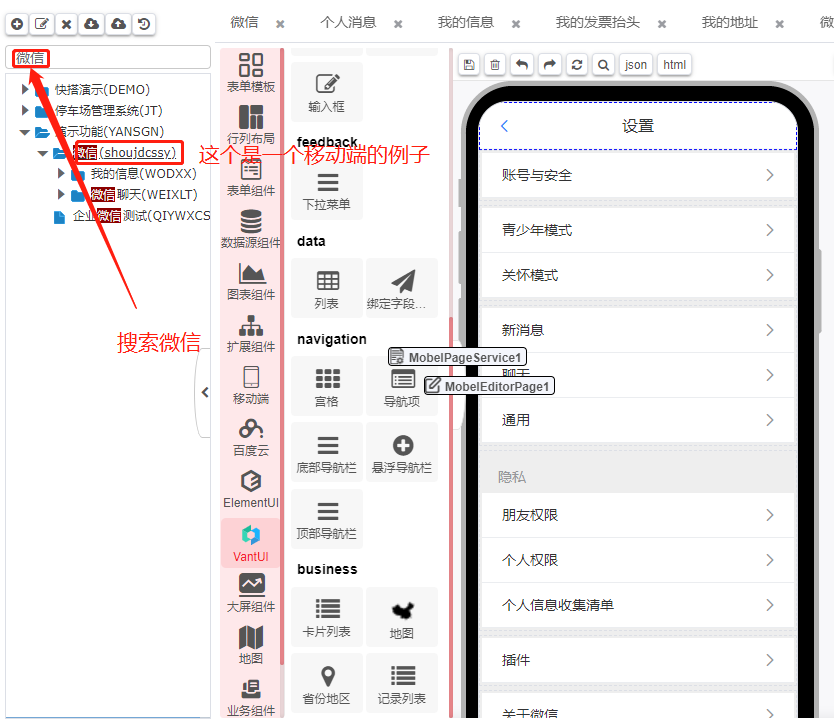
例子:
官方:
http://demo.kdayun.com/kdayun/001
表单管理内搜索:
作者:admin 创建时间:2024-04-15 15:07
最后编辑:admin 更新时间:2024-10-17 08:28
最后编辑:admin 更新时间:2024-10-17 08:28
